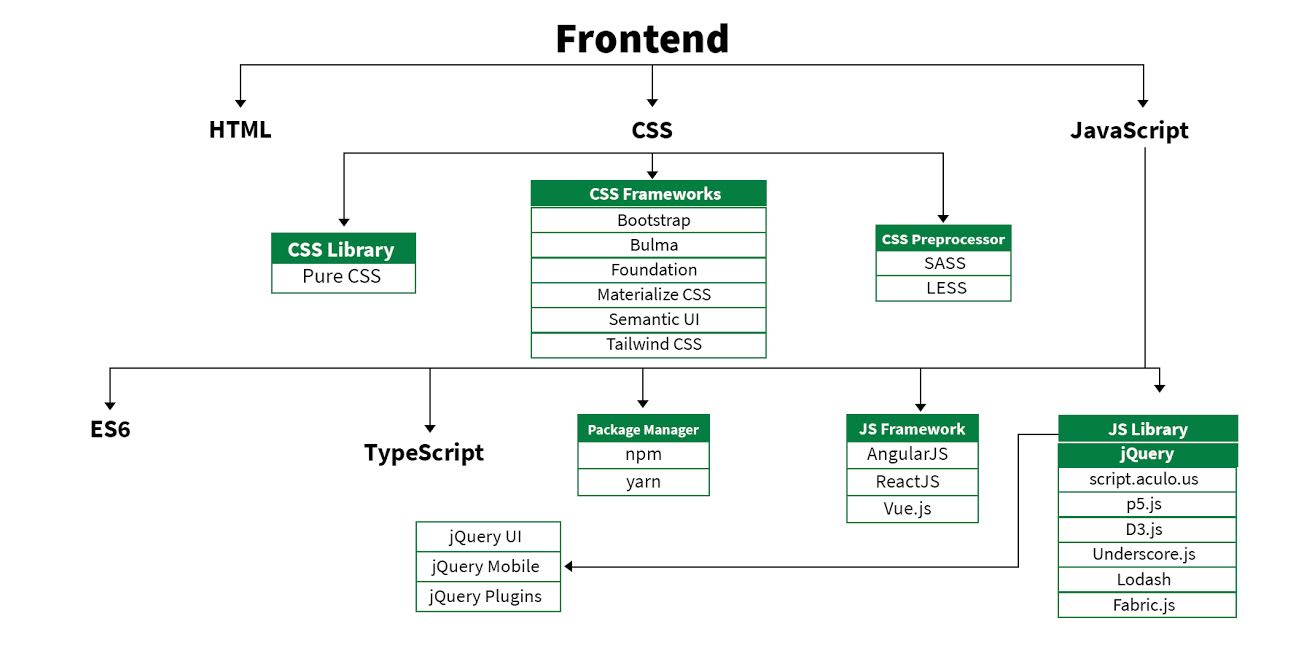
Front-end web development, also known as client-side development, is the practice of creating the visual and interactive elements of a website or web application using HTML, CSS, and JavaScript.
Front-end developers use these technologies to build the user interface and design the user experience of a website.
The front end of a website or web application is the part that users interact with directly.
This includes the visual elements of the user interface, such as the layout, colors, and typography, as well as the interactive elements, such as buttons, forms, and dropdown menus.
Front-end developers use HTML to define the structure and content of a web page, CSS to style and layout the content, and JavaScript to add interactivity and dynamic effects.
Table of Contents
Together, these technologies enable developers to create modern, responsive, and user-friendly websites and applications.
- HTML Stands for Hyper Text Markup Language.
- CSS stands for Cascading Style Sheets.
- JavaScript is an event-based imperative programming language.
Html provides structure to the basic fundament of web design.
CSS provides a web page look and feel and also includes color and style.
JavaScript is such a language that helps you to take any action and helps the user.
What is HTML?
HTML is a markup language used for creating and structuring web content. It stands for Hypertext Markup Language and is used to define the structure and layout of a web page.
HTML uses a system of tags to represent different elements on a web page, such as headings, paragraphs, images, and links.
These tags are used to organize the content and make it easy for web browsers to understand and display the page correctly.
HTML documents files are plain text files that can be created using any text editor. Once the HTML code has been written, the file can be saved with the .html file extension and opened in a web browser to see the content.
HTML is the foundation of the web and is used by nearly all websites and web applications. It provides a standard way of representing the content and structure of a web page, making it possible for web browsers to display the page consistently across different devices and platforms.
What is CSS?
CSS is a stylesheet language used for describing the presentation and layout of a document written in a markup language. It stands for Cascading Style Sheets and is used to define the look and formatting of a document written in HTML or XML.
CSS allows developers to separate the content of a web page from its visual presentation. This makes it possible to control the appearance of multiple web pages consistently, without repeating the same styles on each page. CSS also makes it easy to change the appearance of a website or web application globally, by updating a single stylesheet.
CSS uses a system of selectors and rules to apply styles to HTML elements. Selectors are used to specify which elements on the page should be affected by the styles, and rules define the styles that should be applied to those elements.
What is Javascript?
JavaScript is a programming language that is regularly utilized in web improvement. It is a client-side language, and that implies that it is executed by the client’s internet browser.
JavaScript is often used in combination with HTML and CSS to create interactive and dynamic websites. It allows developers to create things like drop-down menus, slideshows, and other interactive elements that make websites more user-friendly.
JavaScript is an object-oriented language, which means that it is based on the concept of objects, which are collections of related data and functions. It is a popular language and is used by many websites to add interactive elements to their pages.
How to Learn More Front-end web development.
To learn more about front-end web development, you can check out the following resources:
- W3Schools HTML, CSS, and JavaScript tutorials: https://www.w3schools.com/
- Codecademy’s HTML & CSS and JavaScript courses: https://www.codecademy.com/learn/learn-html-css and https://www.codecademy.com/learn/introduction-to-javascript
- MDN’s web development documentation: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web