How to Create A Basic Header Design Code:-To basic design a header using code, you can use a combination of HTML and CSS. HTML is a markup language that is used to structure content on the web, while CSS is a style sheet language that is used to control the appearance of the content.

Table of Contents
Basic Header Design code Example
Here is an example of how you might use HTML and CSS to design a header:
HTML:
<header>
<div class="container">
<a href="/" class="logo">My Website</a>
<nav>
<ul>
<li><a href="/about">About</a></li>
<li><a href="/services">Services</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>
</div>
</header>
CSS:
header {
background-color: #333;
color: #fff;
padding: 20px 0;
}
.container {
max-width: 1200px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo {
font-size: 24px;
text-decoration: none;
color: #fff;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
nav li {
margin-left: 20px;
}
nav a {
font-size: 18px;
text-decoration: none;
color: #fff;
}
nav a:hover {
color: #ccc;
}
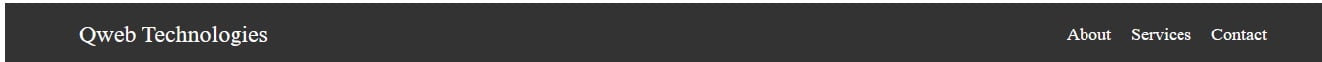
This code creates a header with a logo and navigation menu. The header has a dark background color and white text, and the logo and navigation links are centered within the header using a flexbox layout. The navigation links are styled with hover effects to make them more visually appealing.
This is just one example of how you can design a header using code. You can customize the design to suit your needs by changing the HTML structure and CSS styles as needed.
Read more.
- The Ultimate Guide to the Top 10 Java Frameworks for 2024.

- A Comprehensive Guide to Using javascript:location.reload(true) in Web Development

- PHP explode Multiple Separators: A Comprehensive Guide.

- Copy Constructor in Java: A Complete Guide

- 50 Ultimate PHP Project Topics to Elevate Your Development Skills.

